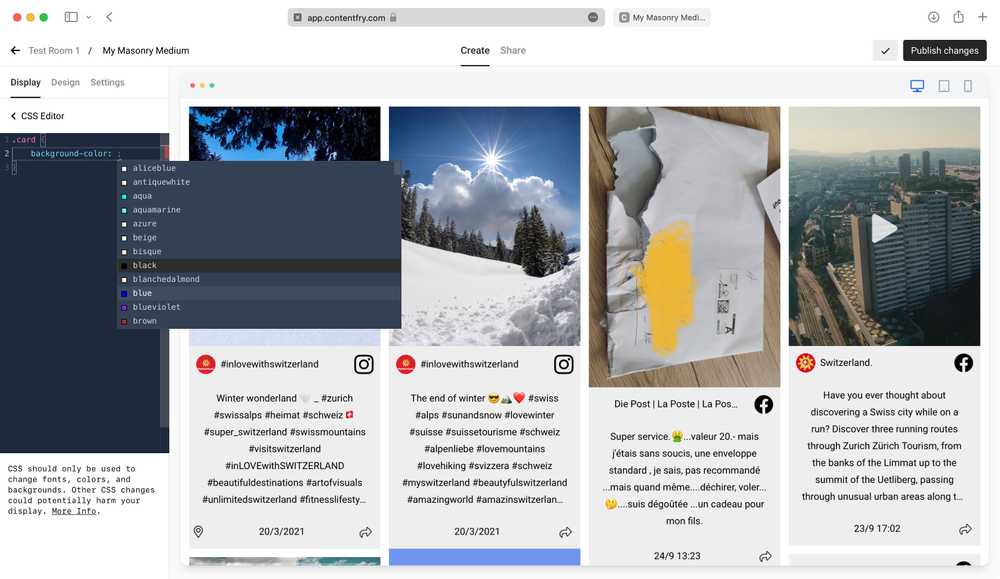
Using the CSS Editor
If you have coding knowledge and want to customize your site beyond the adjustments you can make in the Design panel, you can add CSS code using the CSS Editor.
CSS should only be used to change fonts, colors, and backgrounds. Other CSS changes could potentially harm your display.
Developers can inspect display codes to modify styles, we follow similar class names around displays such as: .card .card-footer .card-content .btn-action. Display editor docs is also available showing modified CSS variables.

Note
Custom code, including CSS, falls outside the scope of our support. This means we’re unable to help further with setup or troubleshooting. Additionally, with a code-based solution, we can’t guarantee its functionality or full compatibility with Contentfry. This includes how it functions with our responsive design, particularly its appearance on mobile devices, and if it functions on all templates. CSS customizations can also cause display issues with future updates to our platform.

