How to use brand fonts in CSS from a font repository
There are several repositories that offer a wide range of open source fonts that are served from a CDN. Popular options include:
Google Fonts is probably the most popular font repository because all the fonts are free and have open source licenses. Contentfry displays have built in support to Google Fonts.
Example: How to load fonts from CDN.
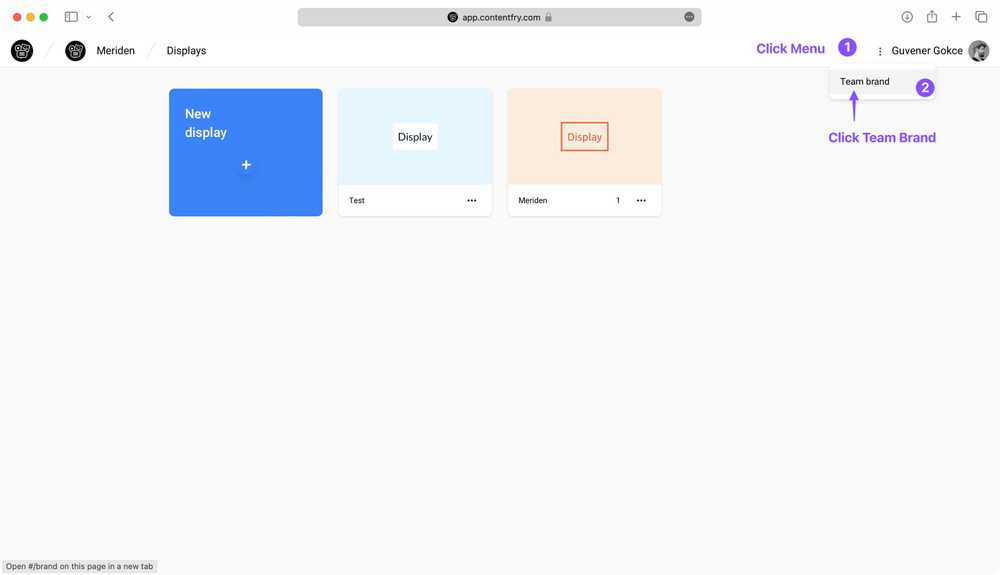
Browse contentfry displays and click Team Brand from the menu next to your username.

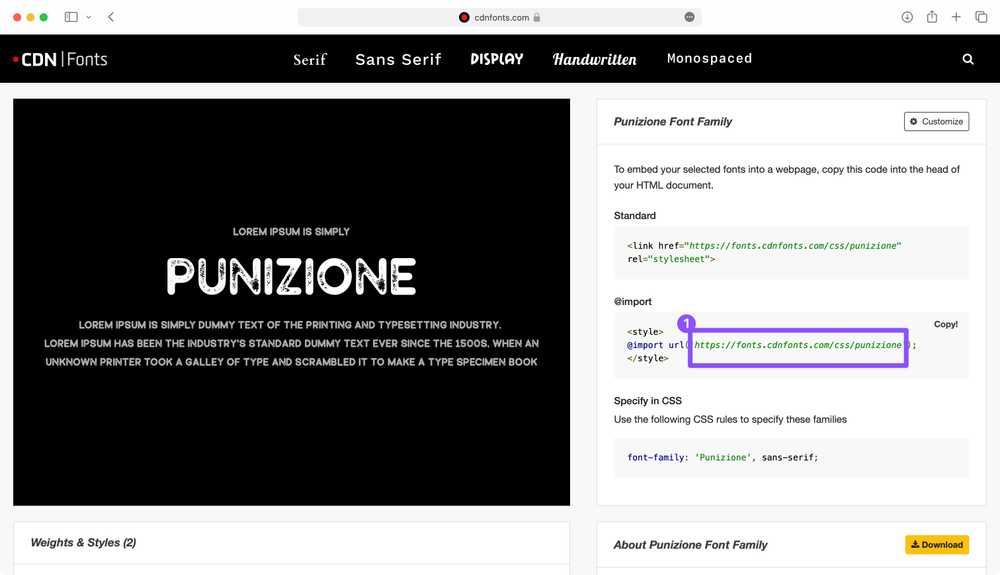
Open CDN Fonts website, for example Punizione from CDN Fonts

Copy font's CSS URL
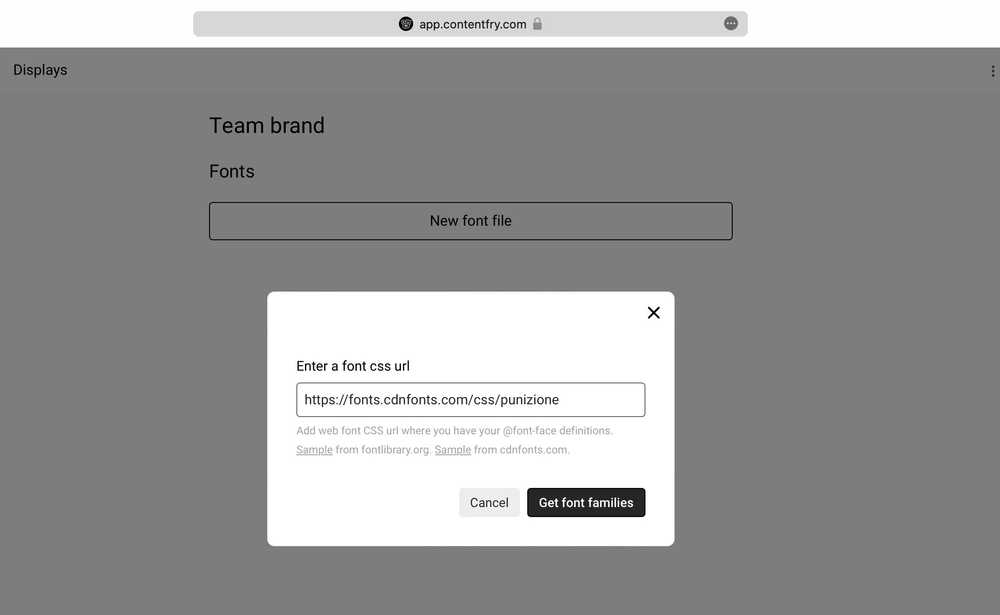
https://fonts.cdnfonts.com/css/punizioneIn the Team Brand, click new font file button and paste copied CSS URL.

Click Get font families button and afterwards select the ones you want to use and Save the fonts.
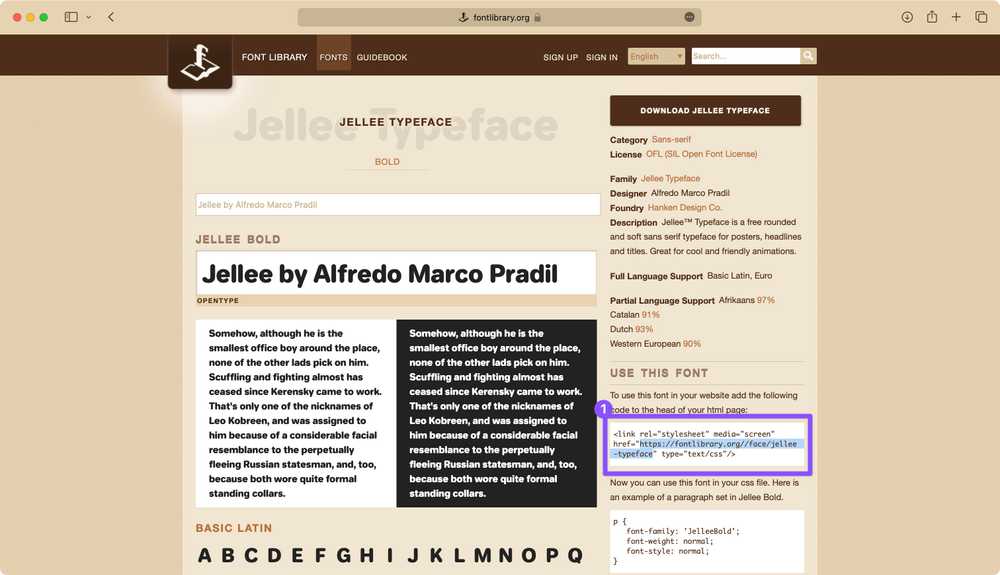
Similarly you can browse Font Library website, for example Jellee from Font Library

Copy Font's CSS URL as following:
https://fontlibrary.org//face/jellee-typefacePaste copied CSS URL to your Team Brand, save the fonts and start using on your display designs.
How to use your own web font files in CSS
Any font file can be used in your display but make sure you check that you have permission from the owner of the typeface.
The Font Squirrel Webfont Generator provides a simple tool to upload one or more fonts, tweak settings, and download a kit containing the converted fonts and CSS code:
@font-face {
font-family: 'mytypeface';
src: url('mytypeface-webfont.woff2') format('woff2'),
url('mytypeface-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}This @font-face CSS at-rule allows you to load your fonts from your server and apply them to your displays.
To use fonts from your server
Upload the font files to your website Using your FTP or file manager. Typically those files will include multiple file extensions such as .eot, .woff and .woff2. Your kit will also include a Cascading Style Sheet (.css).
Note: Your server needs to support HTTPS to load fonts correctly.
Copy your custom Font's CSS URL.
https://example.com/fonts/mytypeface.cssPaste copied CSS URL to your Team Brand, save the fonts and start using on your display designs.

